2020年8月更新: 截止7月末, Pony Town 官网上已下架自建服务器区, 所以官方途径的下载通道关闭了, 有兴趣的小伙伴们可以去 GitHub 上看看.
第一次尝试写这类文章, 略有不足, 还请大家斧正.
之前在 Pony Town 特辑里说过, 有时间写一篇部署 Pony Town 服务器的文章.
So, here we go.
需要: 一台有公网 IP 的 Windows 10 (当然了如果你想在局域网内玩或者利用内网穿透等也可以在局域网内电脑进行部署), NodeJS v9.11.2, MongoDB 4.0.12, Notepad++和一个域名.
准备工作: 下载 Pony Town 和安装依赖.
截止到 2020年3月9日, Pony Town Custom Server 端游戏文件已更新至 0.55.2 版本.
下载地址: https://pony.town/about 找到 Custom servers 一栏, 点击 Download game files. 解压并重命名为”PonyTown”.
NodeJS v9.11.2: https://nodejs.org/download/release/v9.11.2/node-v9.11.2-x64.msi
MongoDB 4.0.12 : http://downloads.mongodb.org/win32/mongodb-win32-x86_64-2008plus-ssl-4.0.12-rc0-signed.msi
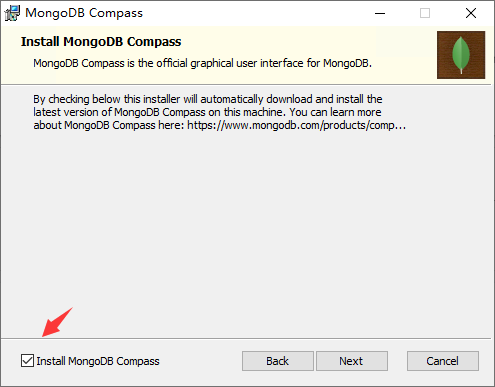
下载好之后直接无脑地 Next 就可以了. 注意在安装 MongoDB 时, 选择完全安装, 并把 MongoDB Compass 安装上.

安装Pony Town, 创建数据库.
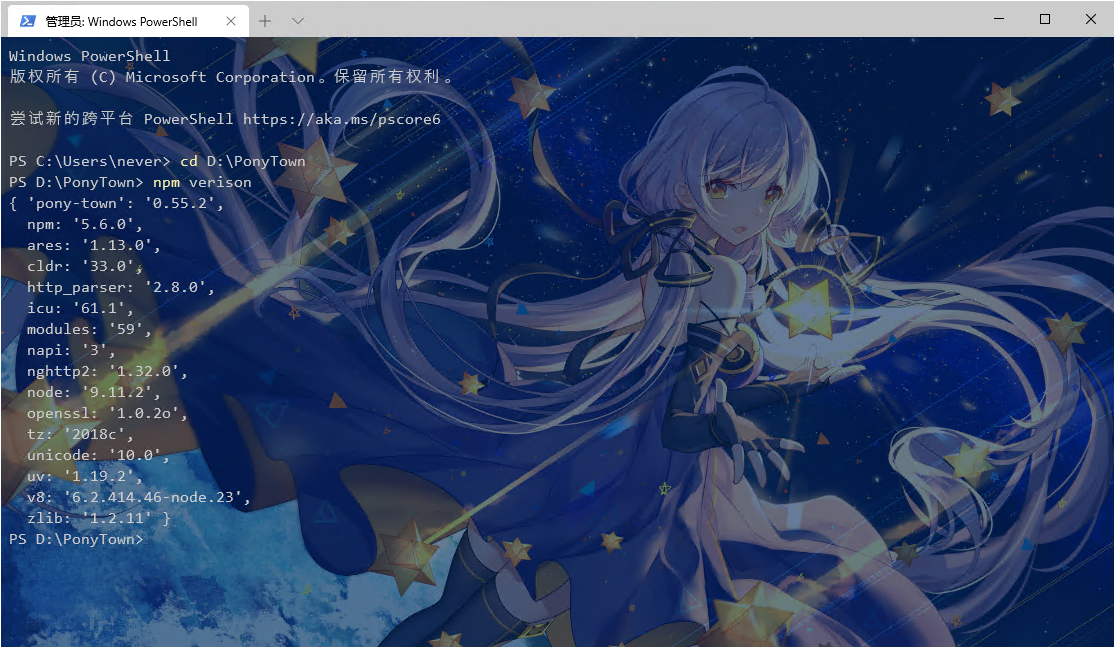
解压游戏文件(这里我解压在 D 盘里, 自己修改盘符即可.确保目录为: X:\PonyTown)我们打开 PowerShell (管理员), 输入:
cd D:\PonyTown
npm version如果你用 CMD 的话:
cd /d D:\PonyTown
npm version本篇文章以 PowerShell 为例. 确保有如下图的返回结果:

然后, 输入:
npm install来安装. 之后就是漫长的等待…
之后, 配置 MongoDB 数据库:
mongo这个时候有可能提示该命令不是可运行的程序, 我们需要去给MongoDB添加一个PATH让其能运行:
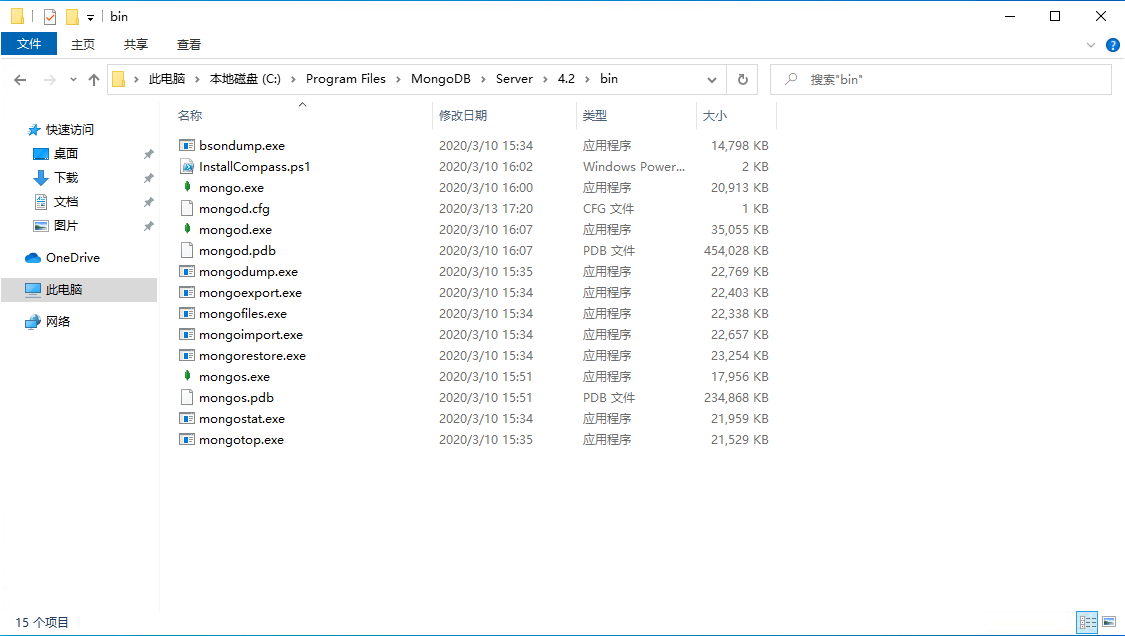
找到安装MongoDB位置:

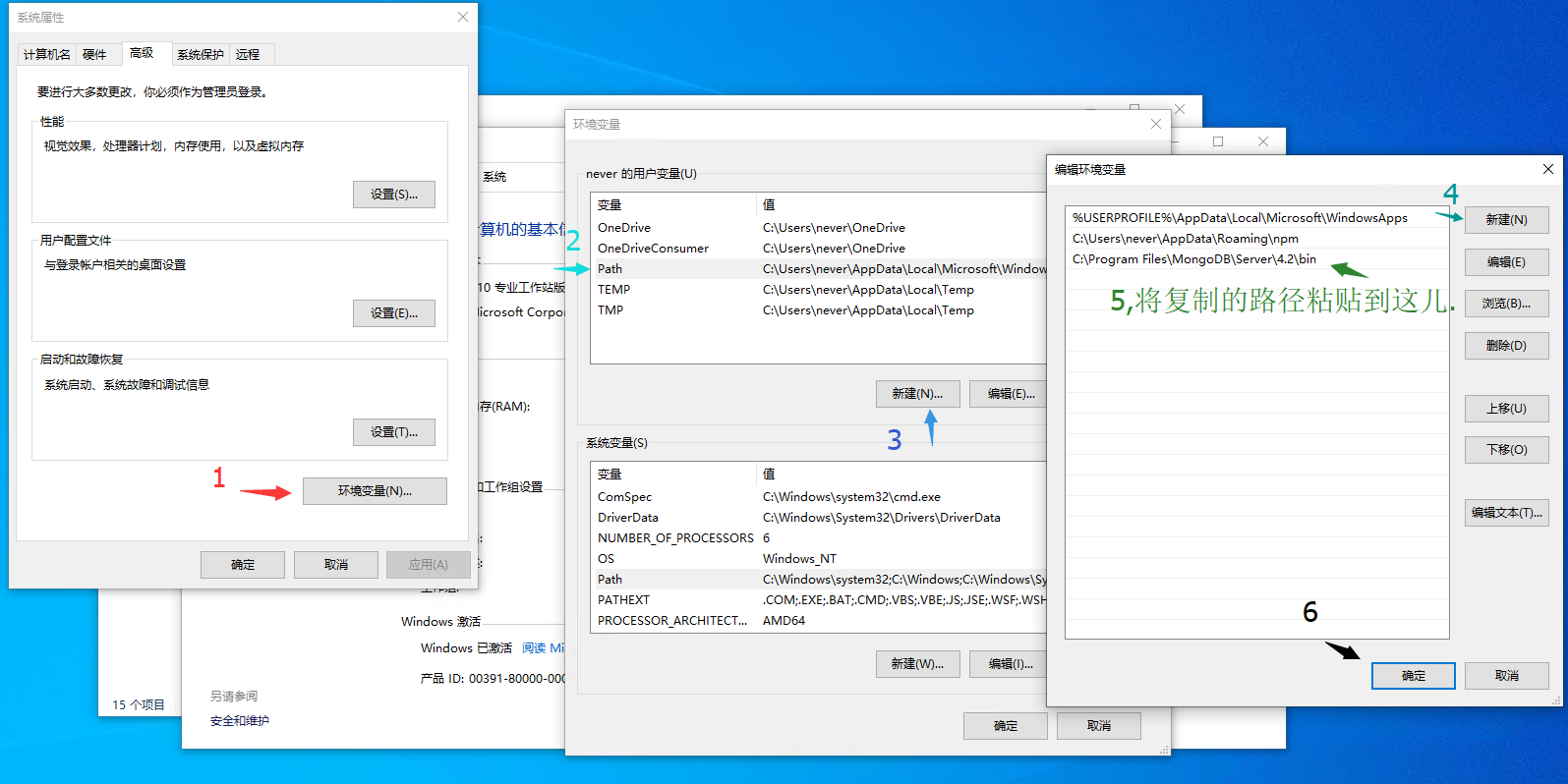
复制路径, 右键“此电脑”, 选择“属性”—“高级系统设置”—“环境变量”, 在Path新建并粘贴复制的路径, 保存.

重新打开PowerShell, 定位到PonyTown目录, 再次输入:
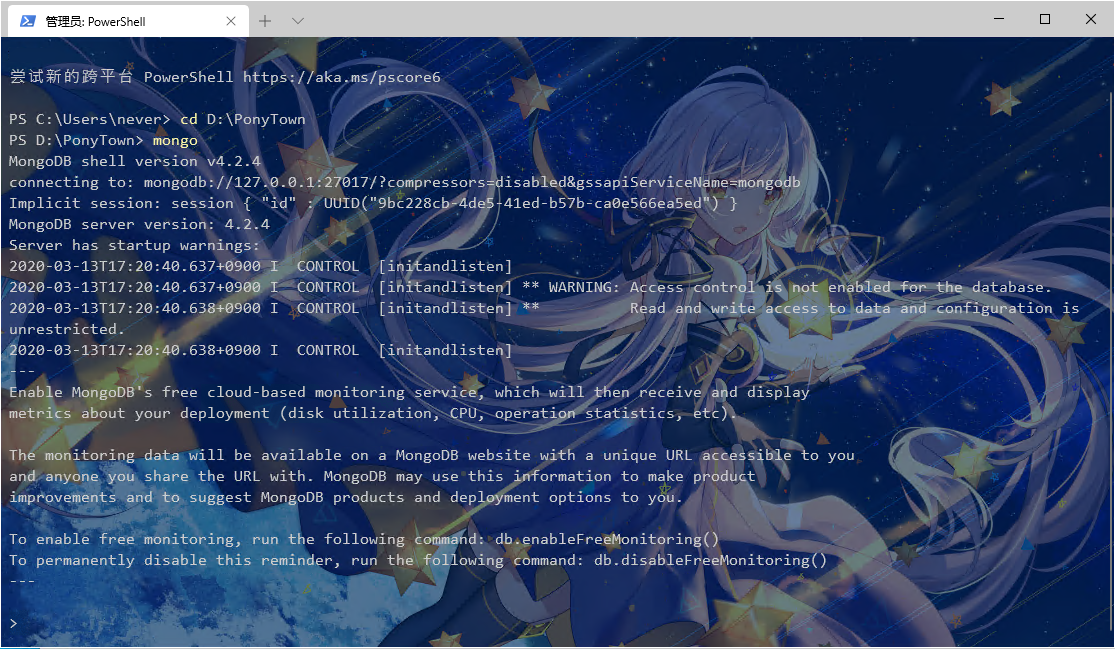
mongo此时已经可以正常工作:

创建数据库:
use 要创建数据库的名称
db.new_collection.insert({ 随机字符,小写字母: "随机字符,小写字母" })
创建用户并赋予权限:
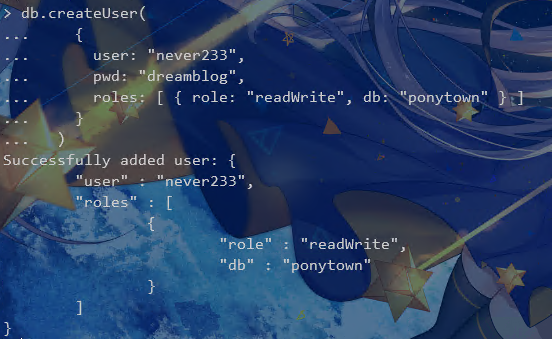
db.createUser(
{
user: "要创建的用户名",
pwd: "密码",
roles: [ { role: "readWrite", db: "创建的数据库名称" } ]
}
)以上内容推荐用小写字母.
返回这个结果,就可以继续往下走了:

退出 MongoDB:
quit()配置游戏文件
由于 Pony Town 采用 OAuth 方式来登入, 我们首先来配置她.
这里我们只配置 GitHub 的 OAuth, 更多方式可以去 Pony Town 下的 README 里查看.
打开: https://github.com/settings/developers
如果你没有注册过 GitHub, 那就先注册吧.
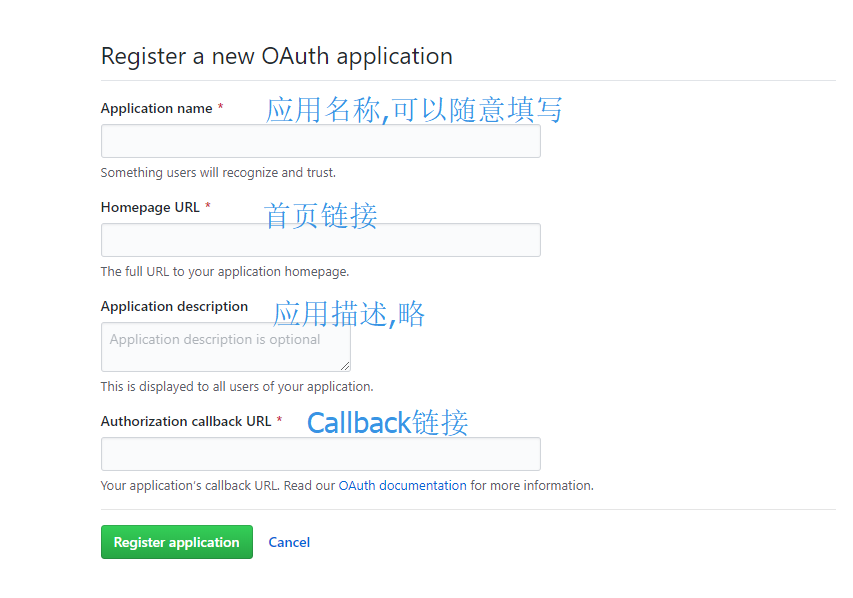
点击“OAuth Apps”—“New OAuth App”,你会见到下图界面:

Homepage URL 填写: http://解析到你PC上的域名
Authorization callback URL 填写: http://解析到你PC上的域名/auth/github/callback
如果在局域网内部署: http://localhost(:设置的端口)/auth/github/callback
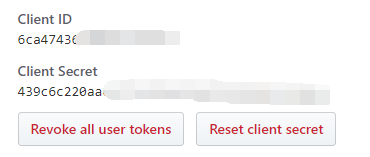
接下来你会得到 Client ID 和 Client Secret:

打开 PonyTown 游戏根目录, 复制并粘贴“config-template.json”,重命名为“config.json”, 将其中的
"google": {
"clientID": "<CLIENT_ID_HERE>",
"clientSecret": "<CLIENT_SECRET_HERE>"
}替换为:
"github": {
"clientID": "<your_client_id>",
"clientSecret": "<your_client_secret>"
}将“<your_client_id>和<your_client_secret>”替换为你申请到的.
如果你要Google, 不用删除, 直接再下面添加即可.
接下来我们配置游戏文件(依旧在 config.json).
{
"title": "Your Town", #标题,自行修改
"twitterLink": "<LINK_TO_TWITTER>", #你的 Twitter 个人主页链接
"contactEmail": "your_contact_email@example.com", #你的邮箱地址
"port": 8090, #访问端口
"adminPort": 8091, #管理面板端口
"host": "http://localhost:8090/", #替换为你的域名
"local": "localhost:8090", #端口改为你上面设置的
"adminLocal": "localhost:8091", #端口改为你上面设置的管理面板端口
"proxy": false,
"secret": "<some_random_string_here>", #随机字符, 32位
"token": "<some_other_random_string_here>", #随机字符, 32位, 不得与上面重复
"db": "mongodb://<username>:<password>@localhost:27017/<database_name>", #改为你数据库的名称,用户名和密码
"oauth": {
"google": {
"clientID": "<CLIENT_ID_HERE>",
"clientSecret": "<CLIENT_SECRET_HERE>"
}
},
"assetsPath": "assets-source",
"servers": [
{
"id": "test",
"port": 8090, #改为你上面设置的端口,否则无法进游戏
"path": "/s00/ws",
"local": "localhost:8090", #改为你上面设置的端口
"name": "Test server", #服务器名称
"desc": "Testing server", #服务器描述
"flags": {
"test": true #是否为测试状态
}
}
]
}根据自己需求进行修改. 之后保存退出.
开始编译游戏
打开 PowerShell (管理员), 定位到游戏根目录, 输入:
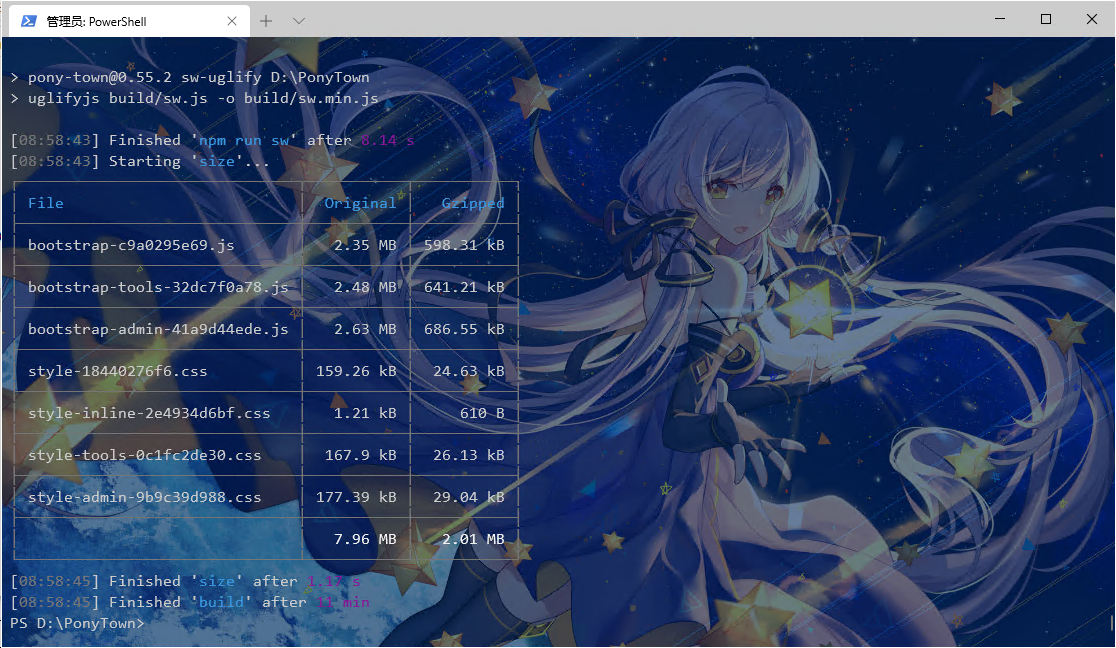
npm run build在漫长的等待后, 如果没有报错(如下图),

输入:
npm start来开始运行 PonyTown. 此时打开 localhost(:设置的端口)或设置的域名应该就可以访问了.
如果进不去游戏, 一直卡在 Loading… 界面, 请检查前后端端口是否一致.
设置为管理员权限
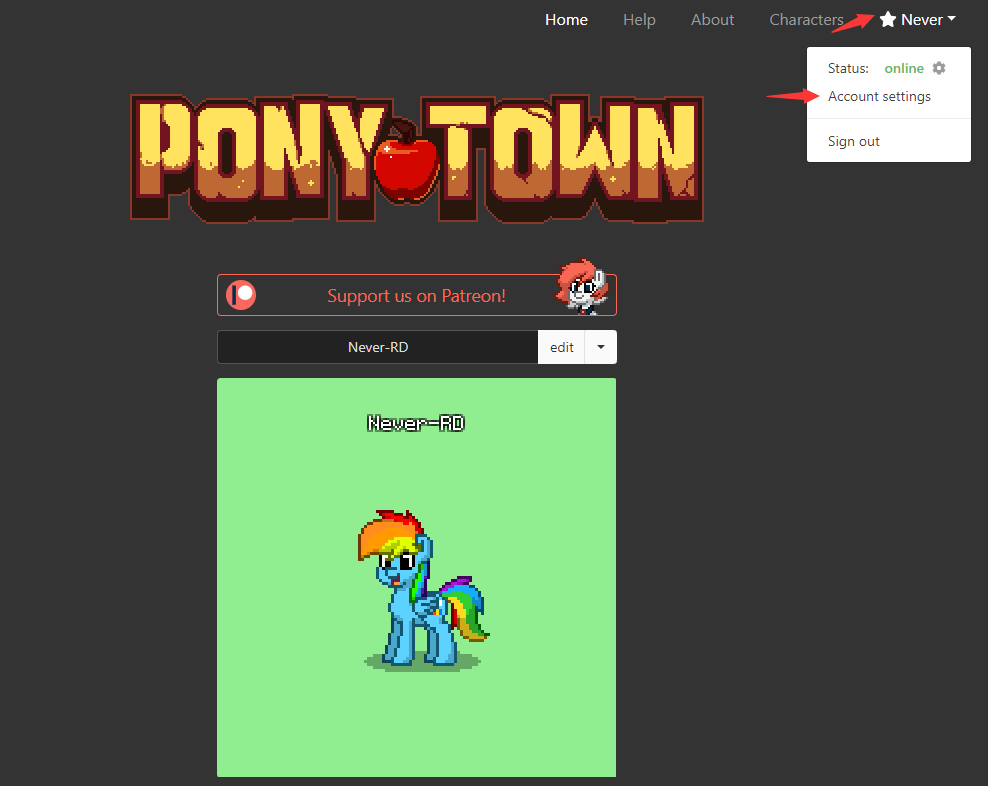
登入游戏, 按照下图来操作:

进入账户设置后, 复制 Account ID, 重新开启一个 PowerShell (管理员), 定位到游戏根目录, 输入:
node cli.js --addrole Account ID superadmin返回:
done即可获得管理员权限. 要进入管理面板的话, 要先在主页登入, 然后在链接后面加上”/admin”就好了.
由于 Never. 这里没有空闲的机器, 没有办法和大家演示, 还请谅解.
这篇文章从 3 月 9 日开始写, 一直到现在才完成… 正好赶上世界圆周率日, 也是首个国际数学日.

本篇文章未经允许不可转载.




